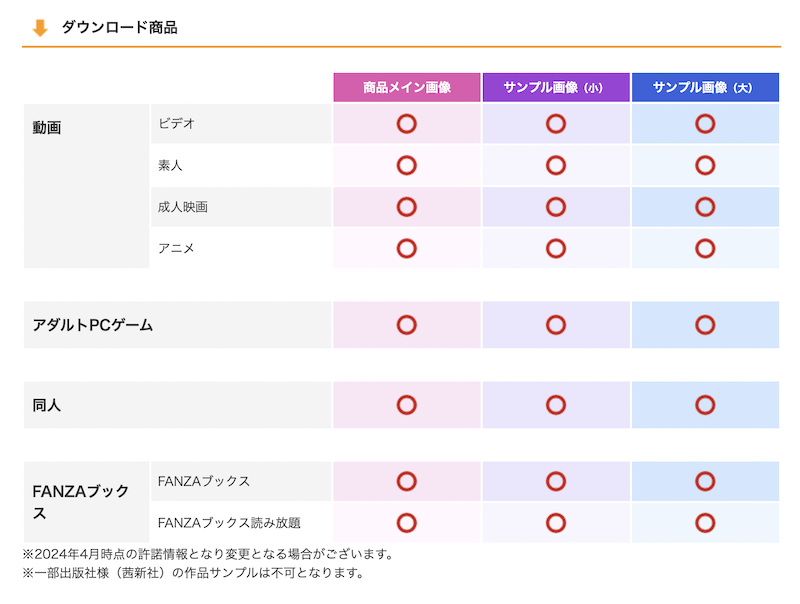
2024年4月ごろだったか、Fanzaブックスのサンプル画像が広告用で使用できるように緩和されました。
(なお、DMMブックスのほうは解禁されてないのでご注意。詳細はリンク先規約を確認してください。)
肝心の画像素材の準備が…
以前はサンプル画像の利用が不可能とされていたため、商品紹介がしやすくなりますね。
(まぁたまにこれってスクリーンショットでは…?という画像を使用している人を見かけなかったわけではないですが…。いや、きっとなにか特別に許可を貰っていたんだろう。アフィはFANZAだけでは無いしね、きっと、たぶん)
さて、じゃあ素材はどこからダウンロードできるのか…と確認してみましたが、そんなものは見当たらず…。
どうやら、「試し読み」で開く画面に表示されるものを使えということのようで、広告素材としてダウンロードできるものの用意はないみたいでした(記事執筆時点)
画像の取得方法につきましては、現状はダウンロード・API機能の実装はなく、
お手数ですがスクリーンショットなどで画像を使用してください。
最近見直してみると、ヘルプに追加されていました。やはり現状はスクショで対応するしかないようです。
「試し読み」の画面に表示されるページは画像ではなく、canvas要素に描画されたデータなのでそのままダウンロードもできません。
HTTPリクエストを覗くと画像のダウンロードは確認できますが、スクランブル暗号化されており、こちらもそのままでは使い物になりません。

え…じゃあ真心を込めて、一枚一枚丁寧に手動でスクリーンショットして素材集めをしろ…と??
手作業なんてやってられっか!
ムリムリムリムリかたつむり。そんなダルいことやってられませんわ。
ってことで面倒なことはプログラムでブラウザを操作して、キャプチャ&スクレイピングさせましょう。
自動化する場合のおおまかな処理の流れを整理してみました。
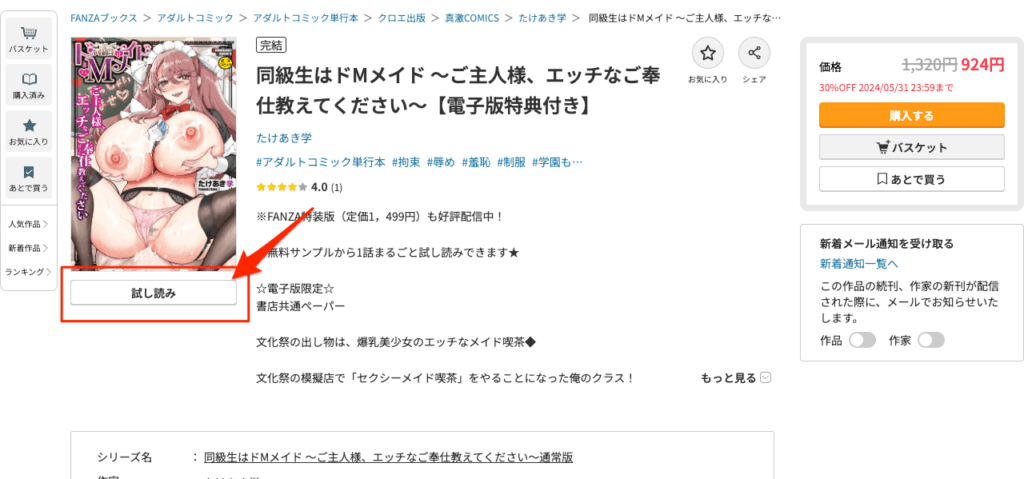
- 商品ページを開く
- 「試し読み」ボタンからビューアを開く
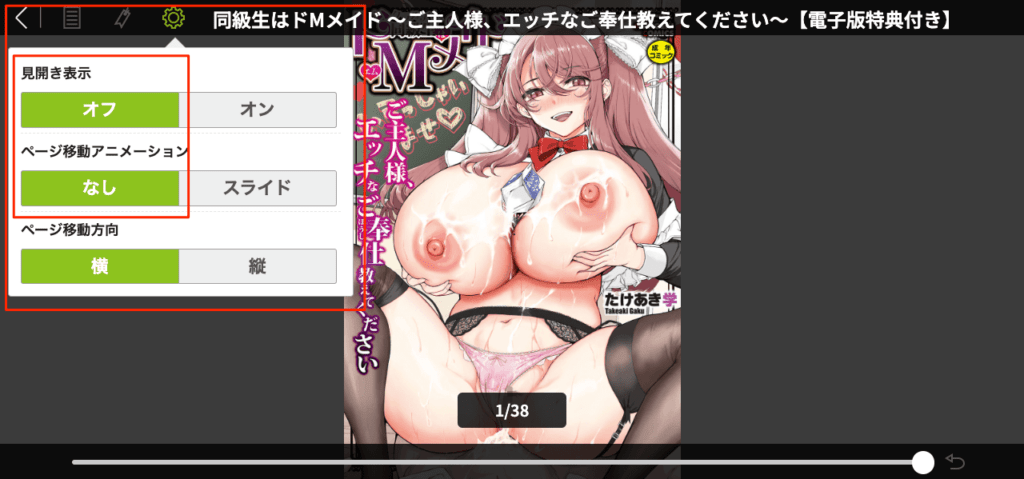
- 見開きオフ、ページ送りアニメーションオフを設定する
- ページの等倍の高さを取得する
- ページが描画されているcanvas要素のスクリーンショットを撮る
- ページを送る
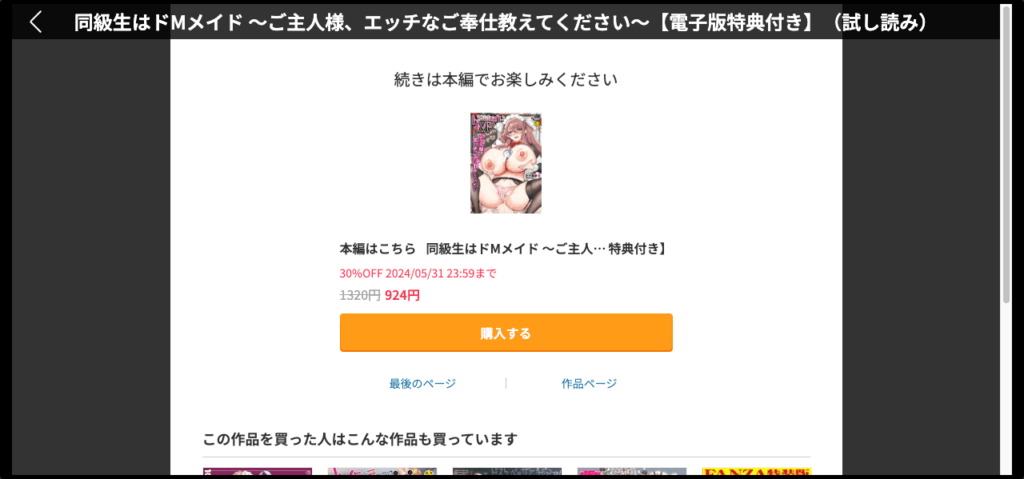
- 購入リンクが表示されるまで、4,5を繰り返し

ビューア設定では1枚1ページ単位でスクリーンショットを撮るために見開きをオフにしています。
ページ送りアニメーションも、ページのスライドの完了について考えたくないのでオフにします。
ページの高さは画面HTML内の ‘//*[@id=”renderer”]/canvas[1]/@height’ に書かれているものが、それっぽかったのでそこから取得することにしました。
リクエストを浚うと configuration_pack.json というファイルに高さや幅の定義があるようですが、ここに書かれているものと値が一致していたので、ひとまずこれで良さそうです。
たまに横幅が異なるページが混ざっている作品もあるようなので、高さは取得した値で、横幅は 1440px 固定で余白込みのビューポートサイズへ変更しています。
ここまでが前準備処理で、スクリーンショットを開始していきます。
保存した画像は余白を持たせた画像になるので、この余白をトリミングして保存する処理も追加しています。
画像サイズが完全に等倍ではない可能性がありますが、仮にミスっていたとしても十分高画質な画像をキャプチャできているので、そこは妥協することにします。
真っ白・真っ黒、一面グレー(にロゴが入っているだけ)のようなページが含まれる作品もあったので、そのようなページもこのタイミングで判定して、除外しています。
1ページの処理が終わったら、ページ送りを行い、上記のスクリーンショットと処理を繰り返します。
保存枚数を事前に把握するよりも、購入リンク画面が出たことを判定するほうが簡単にできたので、この画面がでたら終了判定としました。
これで作業としてはだいぶ楽になり、数秒〜数分待つだけで素材を準備できるようになりました。
作品の情報については、開いたページのHTMLからシンプルにスクレイピングすることができるため、これも組み合わせたら作品の情報一式を抜き出すこともできそうですが、ひとまずはここまで。
まとめ・感想
最近はSeleniumよりもPlaywrightの方がいろいろと使いやすくて簡単なので気に入っています。
Reactを始め、フロントエンド実装にウェイトが移ったために、そのテストの重要性が増したからでしょうか。
ともかく、簡単に色々なことができる良い時代になったもんです。
私自信、あんまりエロ漫画に興味がないところもあって(エロゲのスチールやエロ同人の一枚絵のほうが好き)、そんなに積極的な紹介はしてこなかったのですが、せっかくなのでアダルトコミックも眺めてみようかな、と思い始めました。
追記
なお、Google Colabで簡単に使えるバージョンを作成し、Noteにて有料記事として頒布しています。

こちらも良ければ見ていただけると幸いです。

そもそも公式でダウンロードできる形で素材を用意してくれるほうが望ましいですけどね。


